ステージ作り②
さて、どんどん進めていきます。
まずはまっさらな世界に、四角を生み出します。

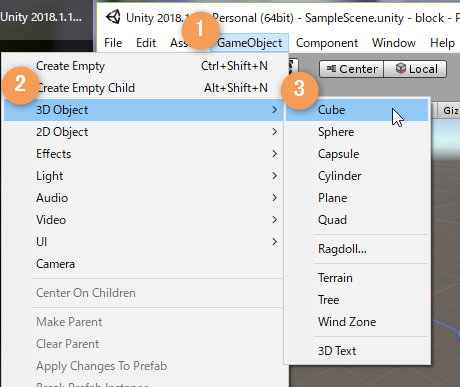
①GameObject → ②3D → ③Cube と。

毎度おなじみ、立方体のあいつが出現しました。

立方体の大きさを変えます。
マウスでびよーんとやってもいいんですが、後で楽なように、きっちりと数値を指定しました。
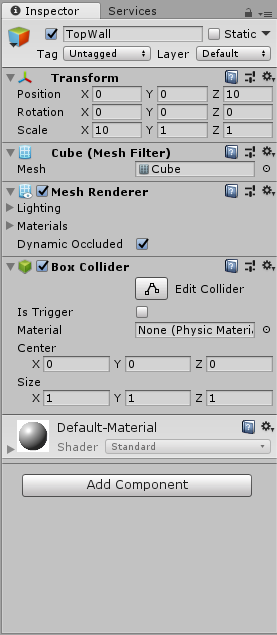
X方向に10、YとZは1。
ポジションも変更です。
Z方向へ10移動しました。
そして、名前も変更です。上の壁なので、TopWallとしました。

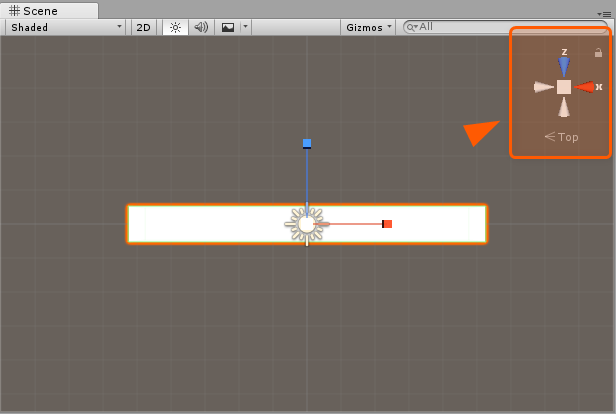
このままだと見づらいので、真上から見たような視点にしてみます。
Y軸からのぞき込むようなイメージなので、こんな感じ。
この視点変更はあまり思うようにいかないことが多く、触っているうちに訳が分からなくなるので、まだまだです。

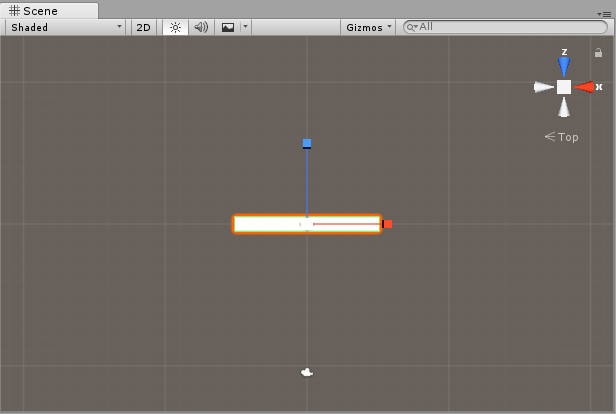
全体を把握しやすくするために、縮尺を変えます。これはマウスホイールで調整。
次は下の壁を作ります。
上の壁をコピーします。

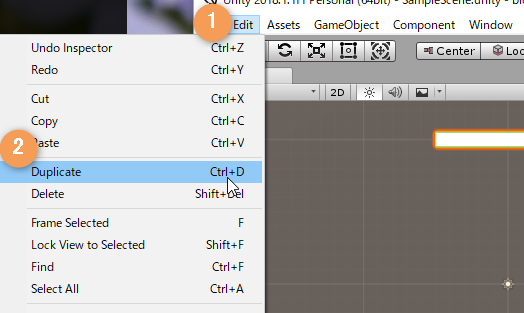
上の壁を選択した状態で、①Edit → ②Duplicateを選択します。
Duplicateってどういう意味だろうと調べてみたら、「複写する」という意味でした。ありがとう、グーグルさん。

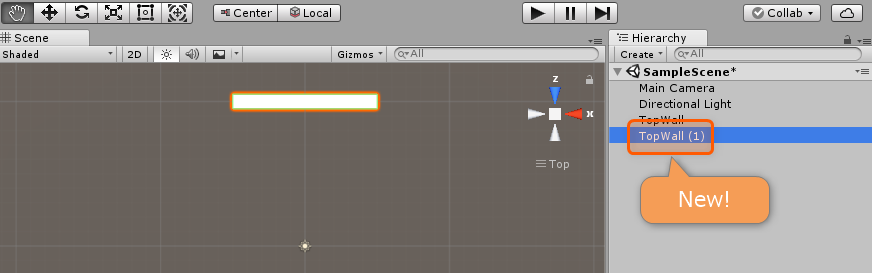
一見何も変化がないように見えますが、ちゃんとできています。きっと全く同じものが重なっているからわからないだけね。

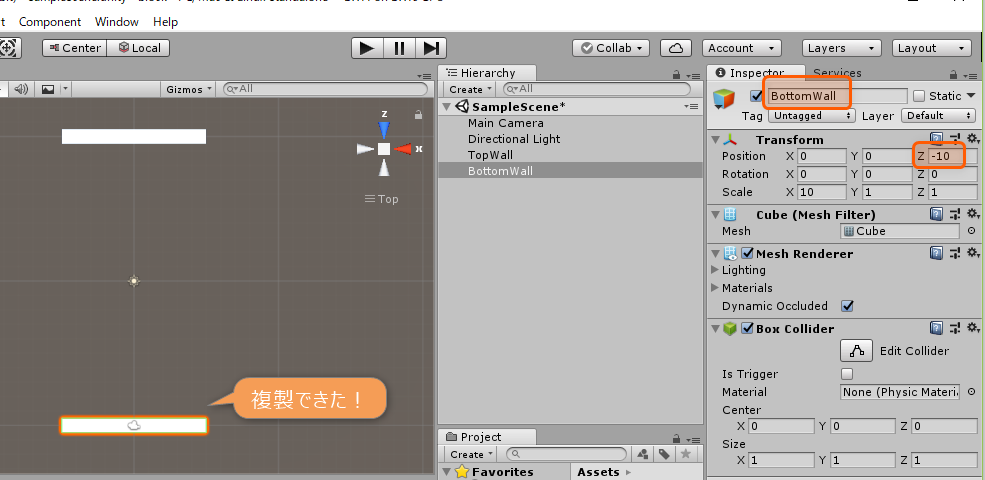
複製したTopWall(1)をリネームして、移動します。ここも数値を入れてしっかり。
そうしたら姿を現しました。
次は左右の壁です。

下の壁を複製し、リネームします。
そして、大きさはx方向は1、Z方向に20にします。
上下の壁がz方向に+10と-10の位置にあるので、左の壁は長さ20でぴったりのはずです。
(ただ、壁の厚み10は計算に入れていませんが)
で、位置を考えると、上下の壁の長さは10ですから、x方向に-5~+5のところに横たわっています。なので、位置は-5としたいところですが、そうすると壁の厚さの分めり込んでしまうので、-5.5としました。
そうしてできた左の壁を複製して、右の壁の位置に配置します。

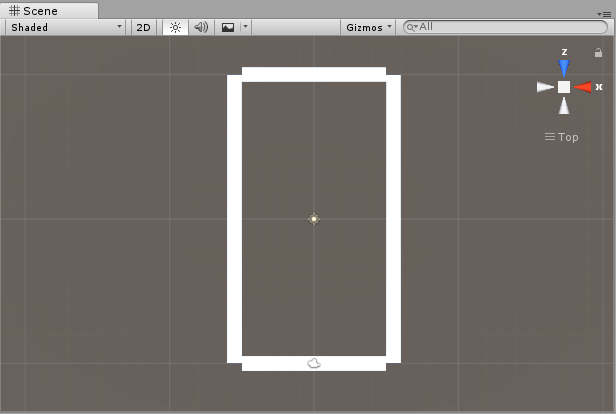
こんな感じで、ブロック崩しのステージができました!
四角を4つ配置しただけですが、うん、頑張りました!!